已迁移新的项目和文档 https://bmfe.github.io/eros-docs/\#/zh-cn/
实时预览
简述:在实际开发过程中,实时预览功能必不可少,我们的客户端工程集成了开发调试工具方便我们实时查看效果,默认情况下app是从本地(app工程中内置的 js bundle)加载 js 资源文件,只需点击调试按钮,将拦截器(Interceptor)关闭,就会切换为从服务器加载 js,然后在电脑上起服务bm eros dev
配置 host
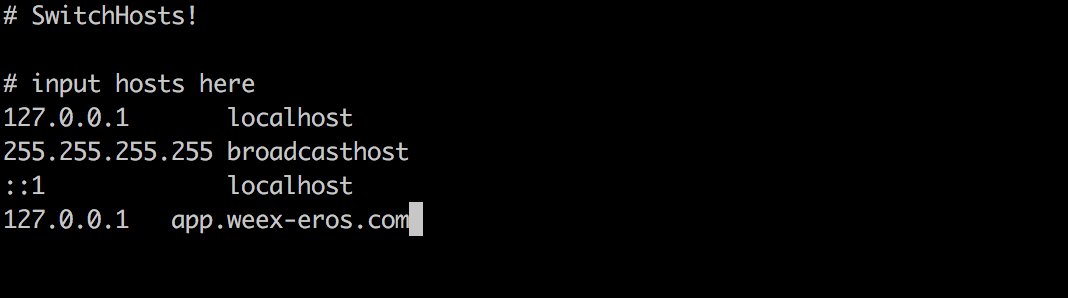
修改本机hosts文件 在里面添加一条127.0.0.1 app.weex-eros.com 将app.weex-eros.com替换为你在 config.json 中填写的jsServer 域名。
Windows 修改方法请戳这里 教程
MAC 修改方法: 打开终端输入命令
$ sudo vi /etc/hosts在最后一行添加即可
开启eros 开发服务
cd 到工程 fe/ 目录 执行以下命令,起本地服务
$ bm eros dev
如果其 dev 服务不成功的同学:
dev.json 文件每次变动都需重启开发服务才能生效 bm eros dev。
运行App
- ios 端开发者在 bm eros install 后会直接打开 xcode (如果您之前已经打开过 xcode 然后执行的 install 指令,请重启 xcode),选择模拟器,点击左上角的绿色箭头运行 app 即可。
- Android 开发者在进行调试前还需初始化一些配置,才能启动 demo ,请移步这里。
关闭拦截器
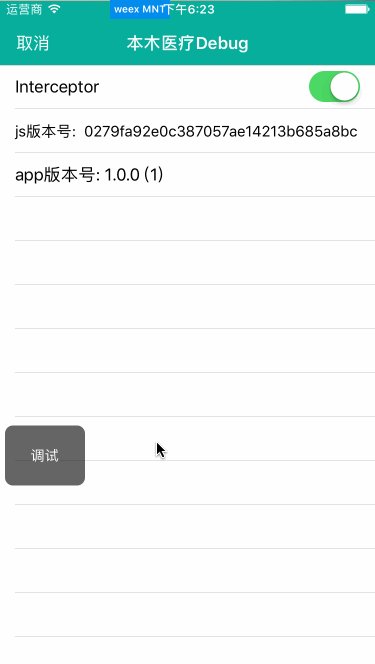
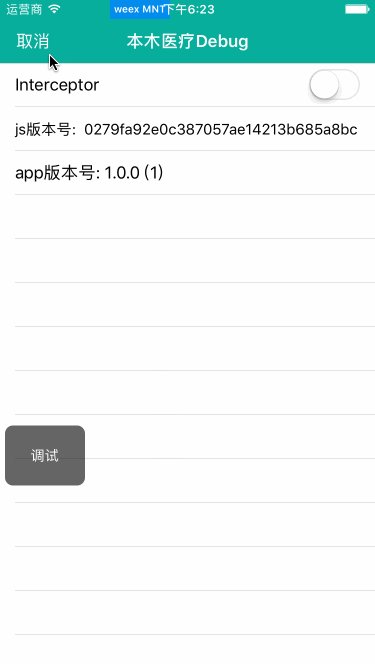
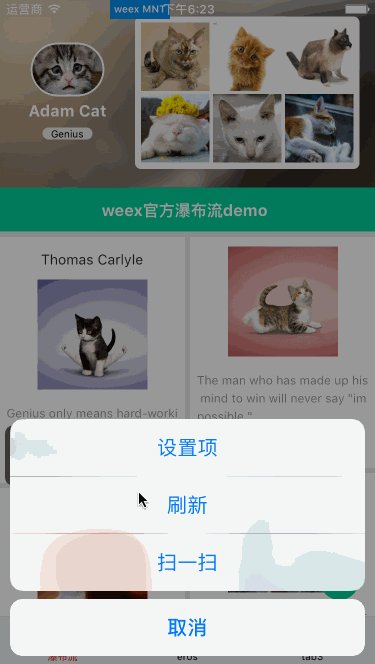
当我们运行起模拟机的时候点,击屏幕上的调试按钮-> 设置项 -> Interceptor 关闭拦截器,然后点击刷新(安卓端需要重新进app),就会重新从服务器加载最新的 js 文件。
Interceptor 拦截器:拦截器的主要作用就是控制加载js文件的方式,默认是打开,会从当前工程内置的资源中加载js文件(iOS就是从当前app的沙盒目录中加载),关闭拦截器后,就会从之前在 config.json 中配置的 jsServer 服务器加载js资源文件;
注:
1.使用Android模拟器调试需要设置模拟器代理指向起服务的电脑;
2.如果使用真机调试,同样需要将手机的代理指向起服务的电脑,并打开Charles;

开发调试
真机运行
开发调试需要真机运行app,自Xcode 7 发布之后,官方提供了无证书真机编译运行的解决方案,没有iOS开发经验的的同学,可以搜索一下无证书真机编译调试的教程。
启动调试服务器
执行命令:weex debug
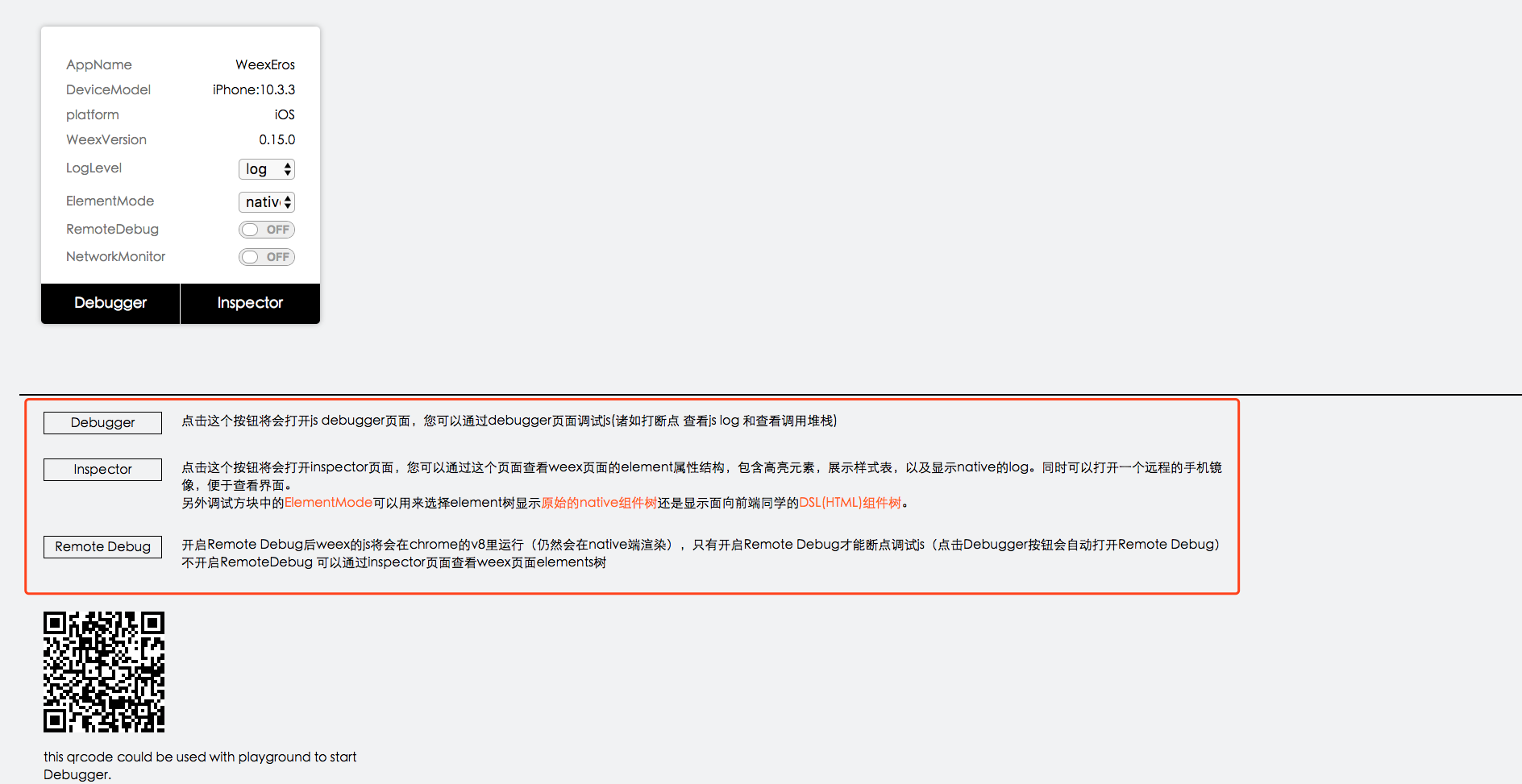
执行完毕后会自动唤起Chrome浏览器打开调试主页。
扫码连接调试服务器
打开app,点击调试按钮打开扫一扫,扫屏幕上的二维码,然后调试服务器就会跟app建立连接关系,此时屏幕上会显示当前的调试信息如下图:(注,手机上此时会显示一个空白页面,点击返回即可),页面下面有关于如何调试的介绍。
Inspector
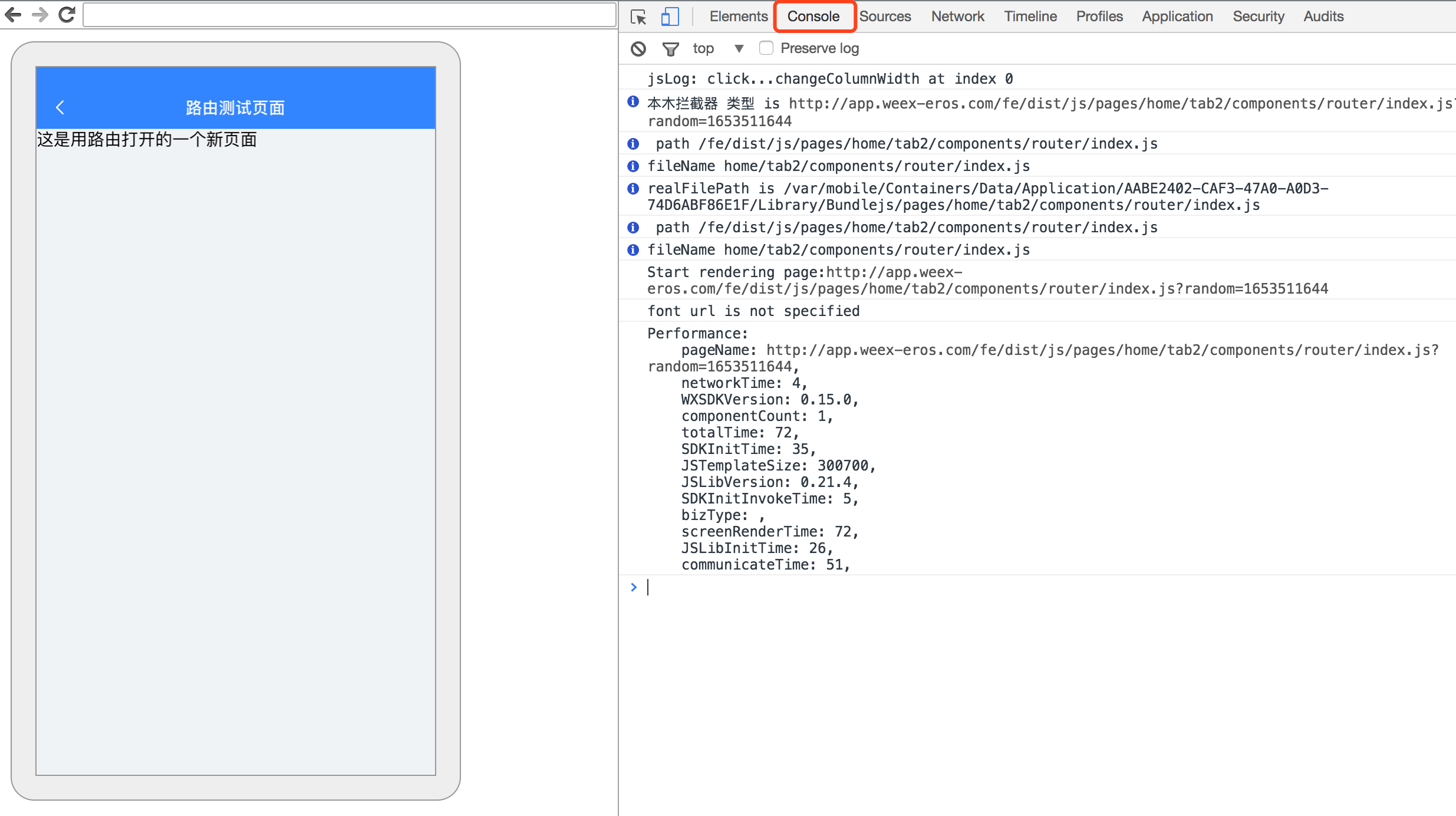
Inspector 能够用来查看 Element NetWork Console log ScreenCast BoxModel Native View 等。
Console log Element
Element
Debugger
调试器用来调试 Weex 中的 JS 代码,能够设置断点、查看调用栈。
调试