提示
开发业务需要建立熟悉Vue开发,了解Weex开发的基础之上,如果您还不熟悉 Weex 和 Vue ,请戳下面文档链接。
配置
配置项目根目录中 config.json 里的 page 和 url 属性,zipFolder 如果对 ios,android 项目无结构改动便不需要配置。
目录结构 fe/src
iconfont:存放内置版本的 iconfont ,自动会打包到内置包中。
js:主要开发目录。
- components:组件存放,后续eros会根据一套 ui 在这里编写一套组件,目前只有简单的几个组件。
- config:配置相关。
- apis:请求相关配置,可以配置请求别名,和编写接口返回统一处理函数。
- pages:页面 js 地址别名配置,我们在跳转页面的时候提供类似 vue-router 的 api ,便于操作。
- index:iconfont增量更新配置,字体大小配置等。
- push: 个推相关,对接了个推之后客户端都会把消息推动到这里的 pushMessage 事件里。
- css:css底层。
- pages:所有页面都放在这里,这里就是你的playground!我们内置了部分 demo,和 weex-demo在里面,可以查看源码。
- medaitor:所有页面的中介者,类似全局公用bus,你的页面都可以订阅上面的事件,也可以向中介者发布事件,也可以实现类似 vuex 的功能,这个页面是常驻内存的,但不会很耗内存,请谨慎而又潇洒的使用。
- widget:widget源码,直接修改无法生效,可以自行 import 到页面用便可以生效,只不过会增加包的体积。
- utils:存放工具函数的地方,可以随意增删改。
mock:本地mock数据的地方,当启动服务(sudo bm eros dev)时候便可以进行开发。
js中的文件夹可以根据你的业务做横向拓展。
Hello world
js 入口方式 (weex 官方推荐)
说了这么多,是时候来一发hello world的了:(前提当然是你都配置好了)
然后在 pages 中添加 hello 文件夹,并新建 index.js,index.vue。

index.js 中:
// index.js
import 'Config'
import Home from './index.vue'
new Vue(Vue.util.extend({ el: '#root'}, Home))
index.vue 中就可以愉快的写vue代码了:
<template>
<div>hello world!</div>
</template>
<script>
export default {
}
</script>
配置下路由 config/pages.js:
// config/pages.js
...
'hello': {
url: '/pages/hello/index.js',
title: 'hello world' // 有title自动就会出现导航条,没设置就会隐藏了
}
更改 dev.json,让我们在开发的时候每次保存都编译当前页面 js :
// dev.json
"exports": [
"js/pages/meditor/bus.js",
"js/pages/hello/index.js"
],
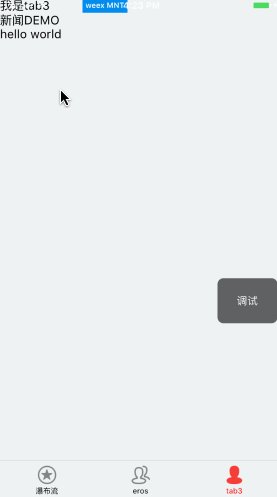
我们把当前demo中的第三个 tab 添加一个跳转hello world的逻辑。
// pages/home/tabs/index.vue
<template>
<div>
<text>我是tab3</text>
<text @click="go">新闻DEMO</text>
//添加一个文字,点击跳转到hello world
<text @click="goHelloWorld">hello world</text>
</div>
</template>
<script>
export default {
methods: {
go(){
this.$router.open({
name: 'demo',
title: '新闻'
})
},
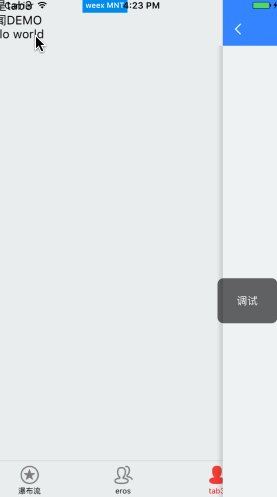
goHelloWorld() {
this.$router.open({
name: 'hello'
})
}
}
}
</script>
最后启动服务 (一定要在 fe 目录下):
$ sudo bm eros dev
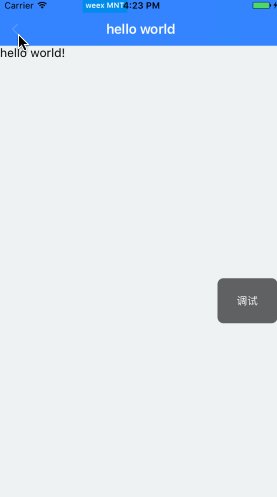
页面就出来啦:

这样每次你在hello这个文件夹里做修改,每次保存,在app上点击调试并刷新,就可以实时看到改动啦。
每次新增,修改,删除一个页面,都要对应修改pages.js和dev.json的路径,要注意的是,每次dev.json文件的变动,都需要重新启动服务。
vue 入口方式 (eros 推荐)
使用 vue 入口方式,您可以每次少建一个 index.js 文件,在 index.vue 中我们这么使用。
<template>
<div>hello world!</div>
</template>
<script>
// config 文件是每个页面都需要注入的配置文件
import 'Config'
export default {
}
</script>
在 dev.json exports 添加为
// dev.json
"exports": [
"js/pages/hello/index.vue"
],
就可以使用了,注意我们在 pages.json 中写的跳转路径还是应该以js结尾。
- pages.json 里面配置的是路由跳转的地址,也就是 dev 生成的 dist 文件夹下的 js bundle 路径 从 dist/js 开始
- dev.json 的 exports 需要打包的js地址,填入src的需要被打包成js bundle的地址 从src开始
注意: 每次 dev.json 修改的时候都要重新启动 bm eros dev。
注意: 每次 dev.json 修改的时候都要重新启动 bm eros dev。
注意: 每次 dev.json 修改的时候都要重新启动 bm eros dev。
$router.open
开发过 Vue 的你不难发现,我们什么依赖都没引入,插件都没注册,你就可以在 this 上使用 $router 这个对象中的方法了,这都是依赖我们本木组件库内置的 widget 来实现的,widget 到底如何使用呢,我们往下看。